Hvis du vil tjekke din hjemmeside (eller en andens hjemmeside) for om du rent teknisk har de rigtige koder til SEO, og har udfyldt dem, kan du gøre det med en lille udvidelse til din browser, der hedder SEOquake. Den virker i Chrome og Firefox, og muligvis i Safari (her er den i Beta-version). SEOquakes diagnose er et fint lille værktøj til at få et hurtigt overblik over en sides SEO.
Det er et nemt og bekvemt automatisk redskab – og sådan nogle er aldrig helt perfekte i deres diagnose. Så her gennemgår jeg HVAD du får at vide – og hvad af det du skal tage til efterretning, hvad du skal ignorere, og hvad af det der har størst betydning.

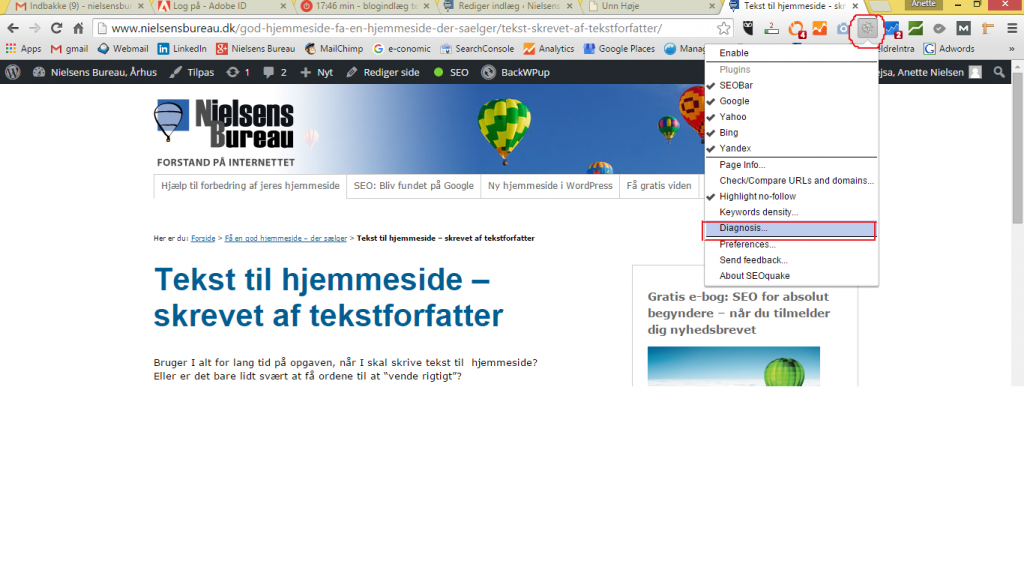
Du får SEOquake ved at gå ind på www.seoquake.com og trykke på „Install‟. Når det er installeret, kommer der et lille ikon oppe øverst til højre i browseren (se billedet).
Hvis du trykker på dette ikon, får du forskellige muligheder op – for at få den diagnose, jeg her beskriver, skal du trykke på „Diagnosis…‟
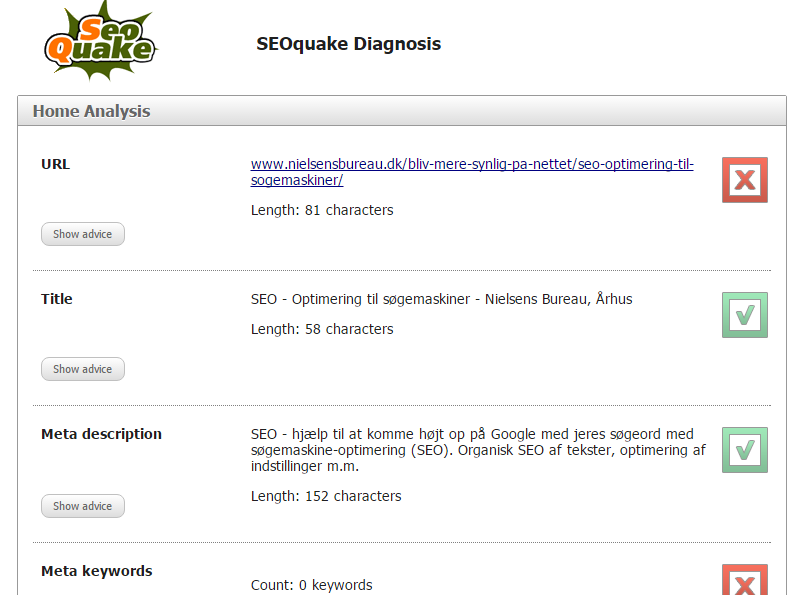
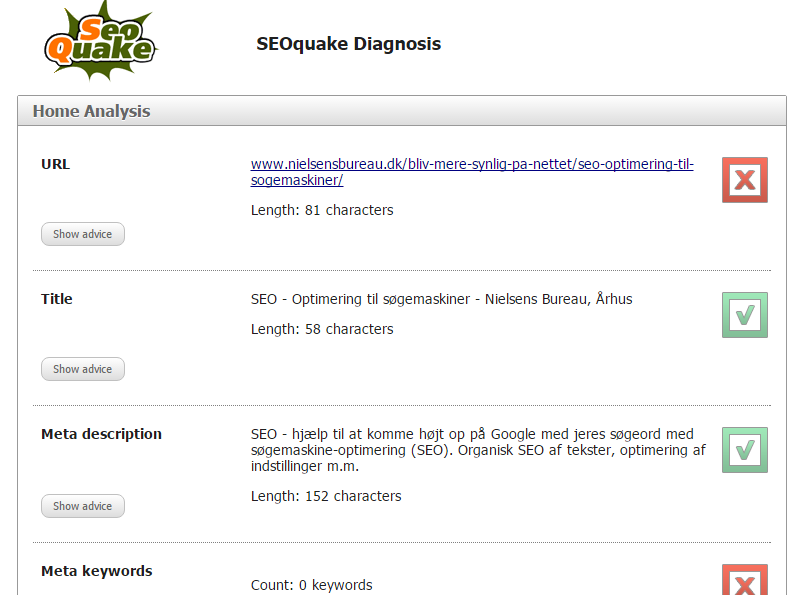
Så åbner der et nyt vindue i browseren, der ser sådan her ud øverst – hvis du ruller ned, får du oplysninger om flere ting.

OBS: Det er vigtigt at forstå og huske to ting:
- denne diagnose ser IKKE på, om dine tekster osv. er godt nok skrevet, om du har dine søgeord godt nok med – den er rent „mekanisk‟ og ser kun på om tekstbidden i koderne findes, om den er for lang eller for kort, og den slags ting
- diagnosen gælder kun for den ene underside, du har stået på da du trykkede på ikonet; der kan være forskel på dine undersider, så hvis du vil undersøge hele dit website, skal du gøre det samme for alle dine sider. Hvis du bare gør det for 2-3 sider vil det dog oftest være nok til at fortælle dig, om der er noget generelt du har lavet forkert eller overset.
URL
Her får jeg et rødt kryds, fordi min er for lang – det tager jeg stille og roligt, men hvis du kan, skal du prøve at holde urlen (adressen til den enkelte underside) kortere – du bør dog have den lang nok til at dine søgeord kommer med.
Vær OBS på at du ikke bare lige skal ændre på en url, selvom det fx i WordPress er nemt at komme til – det ændrer nemlig linket til siden, så links du har fra andre hjemmesider og i teksten på din egen hjemmeside ikke virker længere.
Title (sidetitel)
Her får jeg et grønt „dygtig‟-rettetegn, fordi den a) er udfyldt, b) har den rigtige længde. Sidetitlen er en af de vigtigste ting for Google, og hvis den mangler eller er for kort, bør du bruge krudt på at få skrevet en god én.
META description (META-beskrivelse)
Her gælder nøjagtig det samme som for sidetitlen – bortset fra at META-beskrivelsen ikke er lige så vigtig som sidetitlen.
META keywords
Her får jeg rødt kryds, fordi der ikke er nogen META keywords – og det er HELT med vilje! Google bruger ikke længere META-keywords, og de er meget nemme at komme til at lave forkert, så denne bør faktisk være tom, selvom „maskinen‟ siger noget andet.
Læs evt. blogindlægget: Keywords, søgeord, nøgleord, META-keywords, META-søgeord – hvad er hvad?
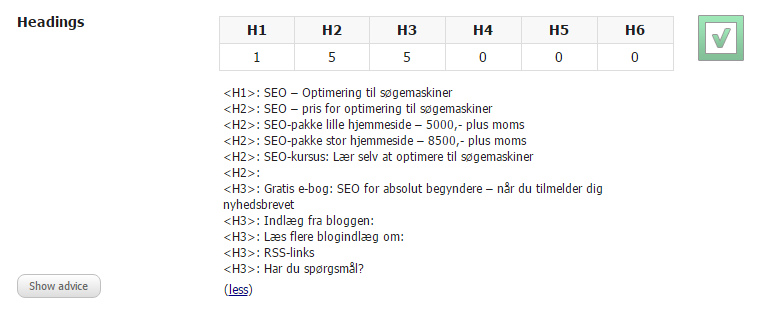
Headings (overskrifter)
Måske tænker du ikke på dine overskrifter og underoverskrifter som en særlig SEO-relevant kode – men det er de faktisk, hvis de er lavet rigtigt. Og „rigtigt‟ i denne sammenhæng er, at overskrifter og underoverskrifter skal være formatteret med særlige overskriftskoder. Det hjælper nemlig med at vise Google, hvad undersiden handler om – og de er temmelig vigtige.
Disse koder hedder noget med H først: H1, H2, H3 osv. Der er et hierarki i dem, som man helst skal overholde: H1 bør bruges til sidens hovedoverskrift, H2 til underoverskrifter på overordnede underafsnit, H3 til underoverskrifter i næste niveau, osv. osv.
Sådan bliver det sjældent helt i praksis, og i fx WordPress kan du ikke altid selv helt styre, hvad der bliver sat med H-koderne – men det er værd at forsøge at gøre det rigtigt, da Google kigger på det der står i H-koderne for at „forstå‟, hvad undersiden handler om.
Jeg får et grønt rettetegn her, fordi a) jeg har brugt disse koder, b) hierarkiet i overskrifterne på siden er i orden – selvom dem der hedder H3 egentlig ikke er en del af selve teksten, men nogle forskellige „løse‟ småafsnit der sidder ude i siden af hjemmesiden. Mht. det der står i dem, kan maskinen jo ikke vurdere, om det er det rigtige – men det kan jeg selv, når jeg ser dem opsummeret på denne måde:
OBS: Den viser kun lige de øverste som udgangspunkt – hvis du vil se alle, skal du trykke på det lille link „more‟.

Images (billeder)
Fortæller om du har husket at sætte ALT-tags på alle dine billeder på siden. Hvis du ikke har, bør du gøre det (og bruge søgeord i det du skriver). ALT-tags viser sig som en lille „popup‟ når du holder musen hen over et billede.
Text/HTML ratio (forholdet mellem tekst og html)
Google kan rigtig godt lide tekst, så SEO-mæssigt er det bedst at have meget tekst på din side. Og det er bedst at have meget mere tekst end HTML-kode. Html er „alt det andet‟ – det er de koder, der ligger bag alt på en hjemmeside og fx bruges til at få hjemmesiden til at virke, til at styre layoutet, sætte billeder ind, m.m.m..
Med mindre du har en meget, meget simpel hjemmeside uden ret meget grafik og uden særlige funktioner, er det faktisk rigtig, rigtig svært at nå op over 50% tekst i forhold til html – bl.a. fordi vi har det med at fylde moderne hjemmesider med alle mulige smarte funktioner. Bare det at en hjemmeside er lavet i WordPress eller et andet CMS, gør at der ligger en hel masse ekstra html-kode bagved.
Det er derfor begrænset, hvor højt du vil kunne få andelen af tekst op – men hvis du generelt har under 15-20%, bør du i alt fald forsøge at få noget mere tekst ind på siden.
Frames/flash
Både frames og Flash er forældede teknologier, som helst ikke skal findes på din hjemmeside. Gør de det, får du et rødt kryds her.
Hvis det eneste Flash du har er en lille animation, skal du dog ikke gå i panik: det er mest rettet mod hvis hele siden eller vigtige dele med indhold er lavet i Flash.
Det samme gælder, hvis du har en enkelt iframe med fx et kort fra Google Maps et sted – det vælter heller ikke din SEO.
Robots.txt, XML sitemaps m.m.
Længere nede kommer forskellige lidt mere tekniske ting, som normalt er noget du skal have din (tekniske) webmaster til at tage sig af. Dem vil jeg ikke komme nærmere ind på, blot lige sige at hvis der ikke bliver fundet et XML sitemap, er det en god idé at få det på – eventuelt tage kontakt til din webmaster og bede ham eller hende sørge for det.
Vil du også have vurderet, om du har udfyldt koderne godt nok?
Hvis du ikke rigtig kan få SEOquake til at virke, skal jeg gerne teste en enkelt side for dig uden beregning – bare send en mail til anette@nielsensbureau.dk, og skriv evt. hvilken underside du helst vil have tjekket.
Hvis du gerne vil have en mere grundig vurdering af både hjemmesidens teknik og indhold i koderne, tilbyder jeg en SEO-tilstandsrapport, hvor jeg bedømmer begge dele, samt nogle ekstra ting.
Læs mere om SEO-tilstandsrapporten.
SEO-tekstforfatter, content writer, webredaktør og indehaver af Nielsens Bureau. Har arbejdet med SEO, online tekst og redigering af hjemmesider siden 2001.
Elsker især at skrive blogindlæg og e-bøger om SEO og beslægtede emner for at hjælpe begyndere i online markedsføring godt videre.
Send mig en mail eller læg en kommentar på bloggen, hvis du har et stort eller lille spørgsmål om SEO, du gerne vil have forklaret – så svarer jeg så godt jeg kan 🙂